Baslik çok iddiali oldu. Ama Ajax’in lanse edilis tarzi çok iddiali oldu, yepyeni bir kavram olarak nitelendirildi, hatta bazilari Internet v2.1-2.2 gibi versiyon yakistarmalari bile yapti. Çalistigim projede konu dönüp dolasip Ajax’a dayandigi için, oturup düsünmem ve kod yazmam gerekti. Bundan birkaç ay evvel, bu kavram ünlenmeye basladigi zaman bir yazi olarak ekleyip temel kavramlari yazmistim. Ajax’in ünlenmesinde ve yayginlasmasinda en büyük etken Google. Gmail, google map, google suggest v.b. birçok web yaziliminda google artik Ajax kullaniyor ve bu konuda yatirimdan hiç çekinmiyor. Ajax kullanimina baska bir örnek olarak, Yahoo’dan bir örnek verebiliriz. Eger Internet Explorer veya Mozilla (Opera desteklemiyor) ile yahoo mailinizden mail göndermek isterseniz, To: veya Cc: kisminda bir harf yazdiginiz zaman arka tarafta adres defterinizde arama yapildigini ve size girdiginiz harfi içeren sonuçlarin gösterildigini görebilirsiniz.
Ajax ile saglanmak istenen nihai hedef, internet uygulamalarinin masaüstü yazilimlari gibi interaktif olmasi, ziyaretçiye devamli refresh edilen bir ziyaret yasatmak yerine, sabit duran bir sayfa araciligiyla kullanicinin isteklerini yerine getirilmesi. Bunun saglanmasi için web programcilari tarafindan yapilan çok fazla is yok aslinda, sahnenin arkasinda browserlar var. Ziyaretçinin veri almak, bu veriyi yorumlamak, geriye vermek veya kaydetmek v.s. bütün aktivitiler için yapilan çalisma browser tarafindan ilgili siteye tekrar veri gönderilmesinde yatiyor. Örnegin sitenizde bulunan bir text box’a veri almak, ziyaretçi diger bir text box’a geçtigi zaman da ona cevap vermek istiyorsaniz onBlur() eventini kullanarak, Javascript tarafinda ilgili text box’a girilen verinin sunucuya gönderilmesini, sunucudan cevap geldigi zamanda sayfa içerisinde belirlediginiz noktalarda bu verinin gösterilmesini saglayabilirsiniz. Bunun için yapmaniz gereken
- Ziyaretçi tarafinda javascript ile ziyaretçiden istenilen veriyi almak ve bu veriyi XMLHttpRequest’i kullanarak sunucuya ulastirmak. Çok yuvarlak bir anlatim oldu, örnekte daha detayli görebilirsiniz. Ajax’ta kullanici tarafinda (Javascript-CSS) çok önemli.
- Sunucu tarafinda, ziyaretçi tarafina göndereceginiz verinin hazirlanmasi. Burada isterseniz XML, isterseniz HTML kullanabilirsiniz. Bunun yaninda kendi formatlama biçiminizi de kullanabilirsiniz. Örnegin veritabaninizda iki tane kolon varsa ve siz bunlar üzerinde sorgulama yapiyorsaniz,
select id, sehir from sehirler where id<30;
Javascript tarafina veriyi,
01,Adana;02,Adiyaman;03,Afyon;04,Agri;05,Amasya
seklinde verebilirsiniz. Javascript tarafinda gelen bu veriyi önce ‘;’ ile ayirarak, daha sonra da ‘,’ vererek kullanabilirsiniz. Sunucu tarafindan döneceginiz sonuç tamamen sizin Javascript tarafinda ne kadar is yapmak istediginize bagli.
Webte buldugum baska bir örnegi burada türkçe kaynak olmasi yönünden kisaca ele almak istiyorum.
Öncelikle kullanici tarafinda interaktif olmasi istediginiz kismi olusturmaniz gerekiyor. Burada yapmak istedigimiz kullanici Plaka Kodu olarak bir sehir kodu girdigi zaman bu veriyi sunucu tarafina iletmek, sunucu tarafindan gelen cevabi Sehir kisminda göstermek.
Plaka Kodu:
Sehir:
Formda dikkat ederseniz, Plaka Kodu’na bagli bir listener var. onblur listener’i ile kullanicinin bu textbox’un içine veri girdigini ve baska bir yere tikladigini algilayabiliyoruz ve sehir() fonksiyonunu çagiriyoruz. sehir() fonksiyonu’nu javascript kisminda yazmamiz gerekiyor.
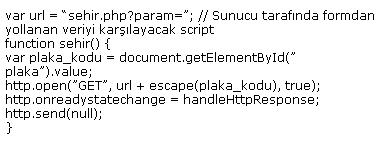
url degiskeni ile veriyi sunucu tarafinda hangi adrese gönderecegimizi belirtmemiz gerekiyor. http.open() fonksiyonunda görüldügü gibi ilk kisim veriyi hangi metod ile göndereceginizi belirttiginiz kisim. Burada sunucudan cevap alabileceginize inandiginiz bütün HTTP metodlarini kullanabilirsiniz, GET, POST, HEAD v.s. Biz GET metodunu seçtigimiz için, GET metodu ile birlikte yollayacagimiz url ve plaka_kodu’ nu ekliyoruz. Onun altindaki satirda, sunucudan olumlu veya olumsuz cevap geldigi zaman, hangi fonksiyon ile karsilayacagimizi belirtiyoruz. Burada sunucudan cevap geldigi zaman handleHttpResponse() fonksiyonu devreye girecek örnegin. http.send(null) satiri ile de veriyi yolluyoruz.

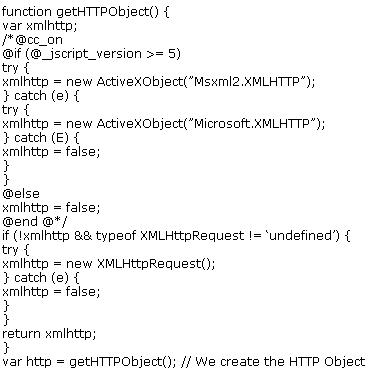
Görüldügü gibi normalde yaptigimiz form yollamaktan neredeyse hiçbir farki yok. Yalniz burada sehir() fonksiyonu ziyaretçiden bir giris oldugu zaman çalistirilacak fonksiyon, bun fonksiyondan evvel fonksiyon içinde kullandigimiz http degiskenini browser tarafinda sayfa yüklenirken olusturmamiz gerekiyor. Bunu yapmak için

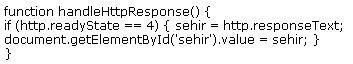
Bu kisimda dikkatli olmaniz gerekiyor, çünkü yazdiginiz kodlar eski browserlarda ve XMLHttpRequest() tam olarak desetklemeyen bazi yeni browserlarda çalistirilmayacak (örn:Opera). Bu kismi da yazdiktan sonra yapmaniz gereken tek kisim, sunucudan cevap geldigi zaman onu sunucuya nasil göstereceginiz. Bunun için dikkat ederseniz, handleHttpResponse() fonksiyonunu kullanacagimizi belirtmistik. Bu fonksiyonu yazmamiz gerekiyor:

Burada http.readyState degiskenin durumunu kontrol etmemiz gerekiyor. Bu degiskenin alabilacegi degerler ve anlamlari su sekilde:
0 = uninitialized
1 = loading
2 = loaded
3 = interactive
4 = complete
Burada bizim için önemli olan deger 4, eger durum 4 ise, sunucu tarafindan verinin bize ulastigini anliyoruz. responseText degiskeni sunucu tarafindan dönen cevaba karsilik geliyor. Bundan sonra yapmamiz gereken tek sey, gelen degeri form içinde Sehir id’sine karsilik gelen yere basmak.
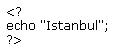
Sunucu tarafinda php kullaniyorsaniz basit olarak sunu yazmaniz yeterli:

Hepsi bu kadar. Örnegi buradan download edebilirsiniz.
selam olsunTurk xalqina Bn Azeriyim sizden ricam var ben aktyorum bu filmlere cekilmek arzusundayim arzumu gerçekleshdirmek için umudum size dir. Paraya ehtiyacim yok sadece oynamaq istiyorum baku deki mob nomrem bu 0506810108